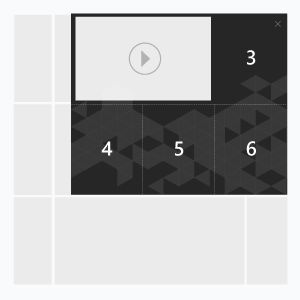
Шаблон в интерфейсе: HTML5 Banner

Баннер, разворачивающийся по действию пользователя влево/вправо и вниз. Состоит из начальной панели и развернутой. Развернутая панель постепенно заполняется картинками одного размера. Количество картинок, порядок и время их появления задаются при верстке. После того, как все картинки отобразились, поверх может быть показан также HTML блок и видео.
· автопроигрываемое видео с включенным звуком в автоматически раскрывающемся баннере.
Поддерживаемые платформы
| Desktop | Tablet | Phone | |||
|---|---|---|---|---|---|
| Windows | Mac | iOS | Android | iOS | Android |
| Chrome, Firefox, IE10+ | Safari7+, Chrome, Firefox | — | — | — | — |
Требования к формату
Основная панель
Стандартные размеры WxH, px: 300×250, 240×350
Развернутая панель
- Контейнер в развернутом состоянии может быть заполнен любым количеством одинакового размера изображений.
- Также одно изображение может быть разрезано на указанное количество равных частей.
- Вес файлов: рекомендуемый 60KB
Видео
- Размер контейнера для видеоплеера может быть задан любой в границах развернутой панели
- Тип файлов: .mp4
- Макс. продолжительность: 30 сек
- Frame rate: 24 fps
- Вес файлов: рекомендуемый 2.2MB
Аудио
Инициируется пользователем (выключено по умолчанию)
Кнопки управления
- Кнопка “X / Закрыть” в правом верхнем углу баннера (позволяет пользователю свернуть баннер)
- Аудио: звук вкл./выкл
- Видео: кнопки Play/Pause
Скачать архивы с примерами.
Инструкция по работе с архивом
- Распакуйте архив с примером.
- Для просмотра креатива, используйте страницу https://preview.yehtu.com или же скопируйте все файлы в папку index – banners – banner – body и откройте файл index.html в браузере через localhost. Во втором случае требуется предварительная установка и настройка веб-сервера (к примеру, IIS для Windows, Apache для Mac OS).
- Откройте текстовым редактором файл body.html и отредактируйте часть кода, которая находится внутри тэгов <body> </body>.
- Отредактируйте JS файлы.
- Сохраните и заархивируйте все используемые материалы в ZIP формате (архив должен создаваться из файлов, а не из папки, в которой эти файлы находятся).
Требования к файлам
ZIP архив
Баннер со всеми необходимыми материалами должен находиться в .zip архиве. Используйте архивы с примером.
HTML файл
HTML-файл должен содержать пути к загружаемым материалам (JS-файлам, изображениям). Рекомендуемое название HTML-файла — body.html.
Подключение и использование API
globalHTML5Api подключается автоматически, вызывается с помощью метода:
- Показать код globalHTML5Api
Все используемые объекты и методы globalHTML5Api помещаются внутрь вызываемой функции.
Подключаемые модули передаются в качестве параметров функции. В примере выше подключены модули Flip и Player. Если подключается несколько модулей, они указываются через запятую.
Пример использования globalHTML5Api.init для формата Flip:
- Показать пример кода globalHTML5Api.init
Параметры globalHTML5Api.init
| Ключ | Параметры | Свойства | Тип | Описание | |
|---|---|---|---|---|---|
| resize(options) | — | — | — | Инициализация globalHTML5Api.resize | |
| options | — | Array | Массив объектов со свойствами. Каждый объект представляет собой отдельное положение контейнера (resizeState) | ||
| name (required) | String | Имя объекта | |||
| width (required) | String|Number | Значение ширины контейнера с баннером | |||
| height (required) | String|Number | Значение высоты контейнера с баннером | |||
| overlay | — | Object | Объект со свойствами. Описывает положение контейнера относительно окна браузера | ||
| from (required) | String | Положение контейнера, из которого начинается перекрытие контента (‘resizeStateName’) | |||
| left | String | Значение отступа влево | |||
| right | String | Значение отступа вправо (не используется вместе с ‘left’) | |||
| top | String | Значение отступа вверх | |||
| bottom | String | Значение отступа вниз (не используется вместе с ‘top’) | |||
| onComplete | Function | Запуск callback функции по окончанию globalHTML5Api.init.resize.to(this.name) | |||
| onStart | Function | Запуск callback функции по началу globalHTML5Api.init.resize.to(this.name) | |||
Методы globalHTML5Api.resize
| Метод | Параметры | Тип | Описание |
|---|---|---|---|
| to(resizeStateName, time, eventName) | — | — | Изменение текущего положения контейнера на указанное |
| resizeStateName (required) | String | Имя положения контейнера, к которому нужно перейти | |
| time (required) | Number | Время анимации изменения положения контейнера | |
| eventName (required) | String | Событие, которое необходимо учитывать:
|
|
| currentState() | — | — | Метод возвращает строку: resizeState.name – имя текущего положения контейнера; interactive to resizeState.name – изменение положения контейнера до указанного. |
Пример использования модуля Flip (нажмите ниже, чтобы развернуть код).
- Показать пример кода JavaScript
Параметры Flip
| Метод | Параметры | Свойства | Тип | Описание |
|---|---|---|---|---|
| create(options) | — | — | — | Инициализация Flip |
| options | — | Object | Объект со свойствами | |
| map (required) | Array of arrays | Массив индексов, указывающих на последовательность появления элемента (item). Количество массивов и индексов в каждом массиве также показывает, на сколько элементов будет разбит Flip. Есть два способа передать последовательность:
'map': [ [3, 2, 1], [4, '1.2', 2], ['3.2', 4, 3] ], Согласно такому расположению, крайний элемент слева в третьем ряду будет открыт из второго элемента в третьем ряду (‘3.2’) |
||
| items (required) | Array of arrays | String | Массив элементов, содержащих абсолютный путь к источнику изображения. При использовании относительного пути абсолютный можно получить с помощью метода globalHTML5Api.src(). Данный метод описан ниже. Ссылки на источники изображений указываются в соответствии с элементами в массиве ‘map’. Если указан только один файл в качестве источника изображения, то он будет автоматически разбит на указанное в ‘map’ количество элементов. |
||
| time (required) | Number | Время появления каждого элемента в массиве в секундах. | ||
| delay | Number | Время в секундах, добавляемое к ‘time’. Если из одного контейнера появляется два и более элементов, можно добавить время задержки до появления каждого следующего элемента | ||
| content | String | HTML Element, который будет показан поверх контейнера с Flip | ||
| onComplete | Function | Запуск функции по завершению Flip анимации (после разворачивания всех элементов) | ||
| onReverseComplete | Function | Запуск функции по завершению Flip анимации в обратном порядке (после сворачивания всех элементов) | ||
| appendTo(Node) | — | — | — | Добавление объекта к указанному элементу |
| Node | — | String | HTML Element, в который вставляется созданный объект | |
| play(time) | — | — | — | Метод запускает анимацию Flip (разворачивание элементов) |
| time | — | Number (optional) | Время разворачивания каждого элемента; является множителем для значения свойства ‘time’ | |
| reverse(time) | — | — | — | Метод запускает анимацию Flip в обратном порядке (сворачивание элементов) |
| time | — | Number (optional) | Время сворачивания каждого элемента; является множителем для значения свойства ‘time’ |
Методы globalHTML5Api
| Метод | Аргументы | Тип | Описание |
|---|---|---|---|
| click(URL) | — | — | Вызов клик-перехода на целевую страницу. Ссылка перехода может быть передана непосредственно в коде креатива. Также ссылка перехода может быть задана из шаблона заливки креатива в пользовательском интерфейсе. Ссылка, заданная в коде, имеет больший приоритет, чем ссылка, заданная через шаблон, что может привести к конфликту. Поэтому для передачи ссылки обязательно использовать только один из доступных способов. |
| URL (optional) | String | Ссылка перехода | |
| src(URL) | — | — | Метод возвращает абсолютный путь к файлу |
| URL (optional) | String | Относительный путь к файлу |
Изображения
Поддерживаемые типы файлов: .jpg, .png, .gif, .svg.
Видео
Если креатив содержит видео, воспользуйтесь инструкцией Добавление видео в HTML5 баннер.
Учет событий
- View/ Просмотр
- Confirmed view/ Подтвержденный просмотр
- Click/ Клик
- Expand by user/ Расхлоп баннера пользователем
- Auto-expand/ Автоматический расхлоп баннера
- Collapse by user/ Сворачивание баннера пользователем
- Auto-collapse/ Автоматическое сворачивание баннера
- Play/ Запуск видеоролика
- Pause/ Пауза
- Sound on/ Включение звука
- Sound off/ Выключение звука
- Progress (firstQuartile, midpoint, thirdQuartile, complete)/ Досмотр видеоролика (первая четверть, середина, третья четверть, окончание)
— Использует основной поток в общей сложности более 60 секунд
— Использует основной поток более 15 секунд в любом 30-секундном окне
— Использует более 4 мегабайт пропускной способности сети
По вопросам технических требований к баннерам, пожалуйста, обращайтесь к менеджеру поддержки вашего аккаунта.
