The Creatives Preview page can be opened in a new tab of your default browser by clicking a Preview button in the creative template blade after saving, as well as by the link http://preview.yehtu.com.
When you open the Preview page from the creative template blade, a respective creative will show in the center of the page (default placement). If you open an empty preview page, you should upload a .zip archive with a creative to the server. For that, go to an Upload tab, choose a .zip file on your computer and click Upload.
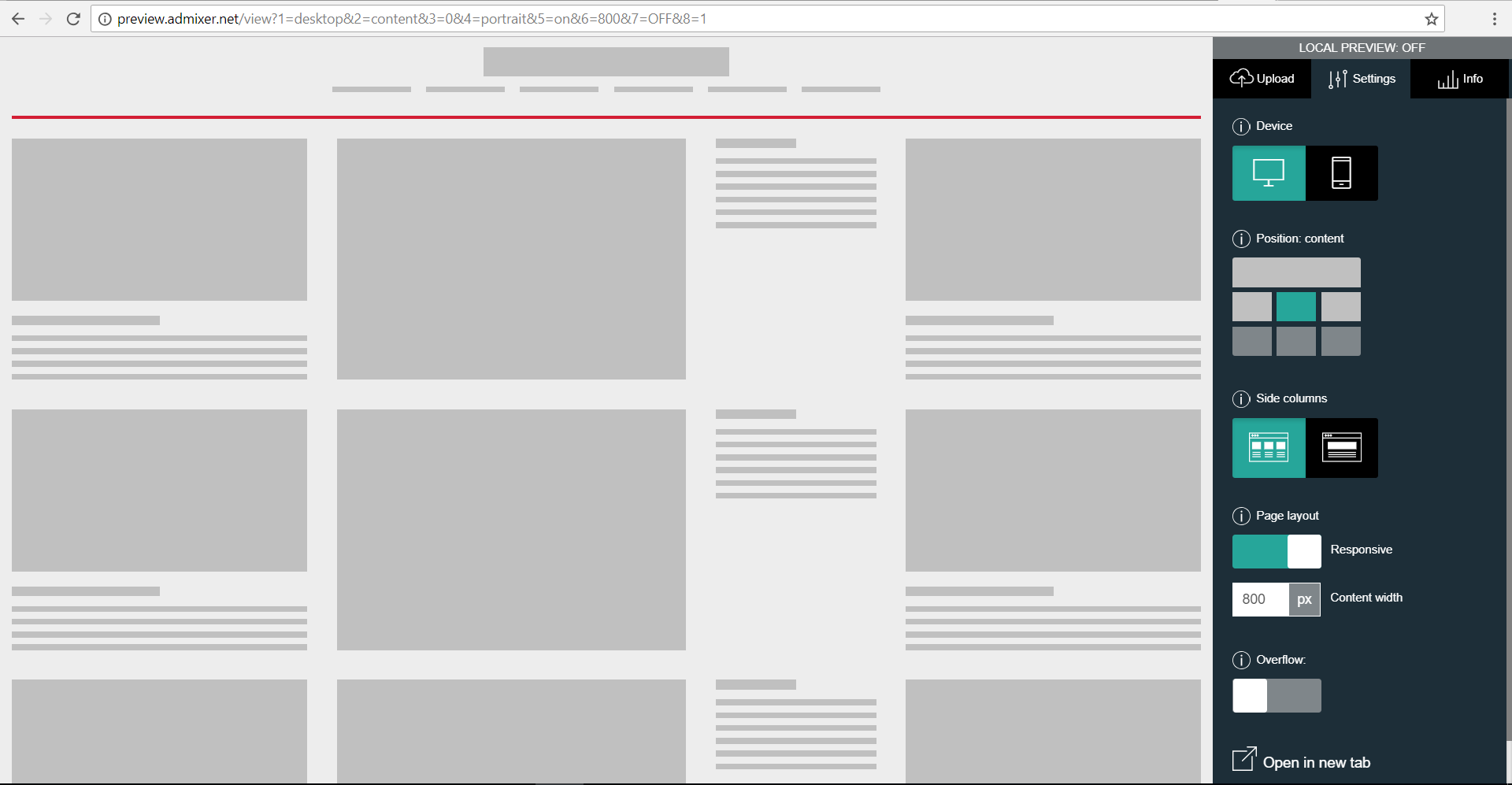
YEHTU Preview Structure

Local Preview
Creative local preview mode. By default, the creative local preview is off. When on, a creative placed on a local device can be opened for preview in a browser.
For that you should:
- Download an archive with Local Server:
- Extract files from the archive, find a localserver.exe file, and open it.
- In an opened window choose a local folder with a creative (the body.html file should be in a root folder) and open a creative in a browser. Choosing Open in browser, a banner opens on the preview page in a default browser. Choosing Copy, a link to the preview page is copied to the clipboard.
Upload Tab
You upload a creative on this tab. You should choose a .zip archive from a local device and click Upload.
Device
Page mode switcher:
- desktop
- mobile
Position
A creative’s position on a page:
- top
- left
- content (placed within a website’s content)
- right
Side Columns
Column number switcher:
- content with side columns
- content without side columns (creatives placed in a right or left column will not show)
Page Layout
Page layout switcher:
- adaptive (the page occupies full width of a browser window — from the left edge to the menu on the right)
- non-adaptive (the page has a defined content width)
Overflow
When the Overflow feature is active, a banner bigger than a container does not escape its borders.
Open in New Tab
The button opens a preview page in a new tab without a side menu but with saved creative view settings.
QR Code (for mobile devices)
The QR code contains a link for creative preview on a mobile device.
Info Tab
Error Log
A list of errors and/or warnings, which is provided by the HTML5 Creatives Validator. The menu item appears on the tab only if there are respective errors.
Banner Details
Information on a banner. Provided by the HTML5 Creatives Validator.
Banner Events
A list of creative events on which trackers have been sent. Includes standard events, Rich Media events, and VAST events.
Timing Events
A list of creative timing events that were considered:
- Page view – time from rendering a creative to closing a page
- Page focus – time of the tab with the page being active, that is before switching to another tab
- Banner in view – time of the creative being in a viewing area
- Banner mouse over – time of the cursor being withing a creative’s borders
- Banner expand – time of the creative being expanded
