Сторінка попереднього перегляду креативів може бути відкрита в новій вкладці браузера, що використовується за замовчуванням, після натискання на кнопку Попередній перегляд у шаблоні додавання креативу після його збереження, а також за посиланням http://preview.yehtu.com.
У разі потрапляння на сторінку YEHTU Preview з шаблону додавання креативу, відповідний креатив буде показано на сторінці в центральній зоні (положення за замовчуванням). Якщо була відкрита порожня сторінка попереднього перегляду, zip архів із креативом має бути залитий на сервер. Для цього необхідно перейти на вкладку меню Upload, вибрати zip архів на своєму комп'ютері і натиснути кнопку Upload.
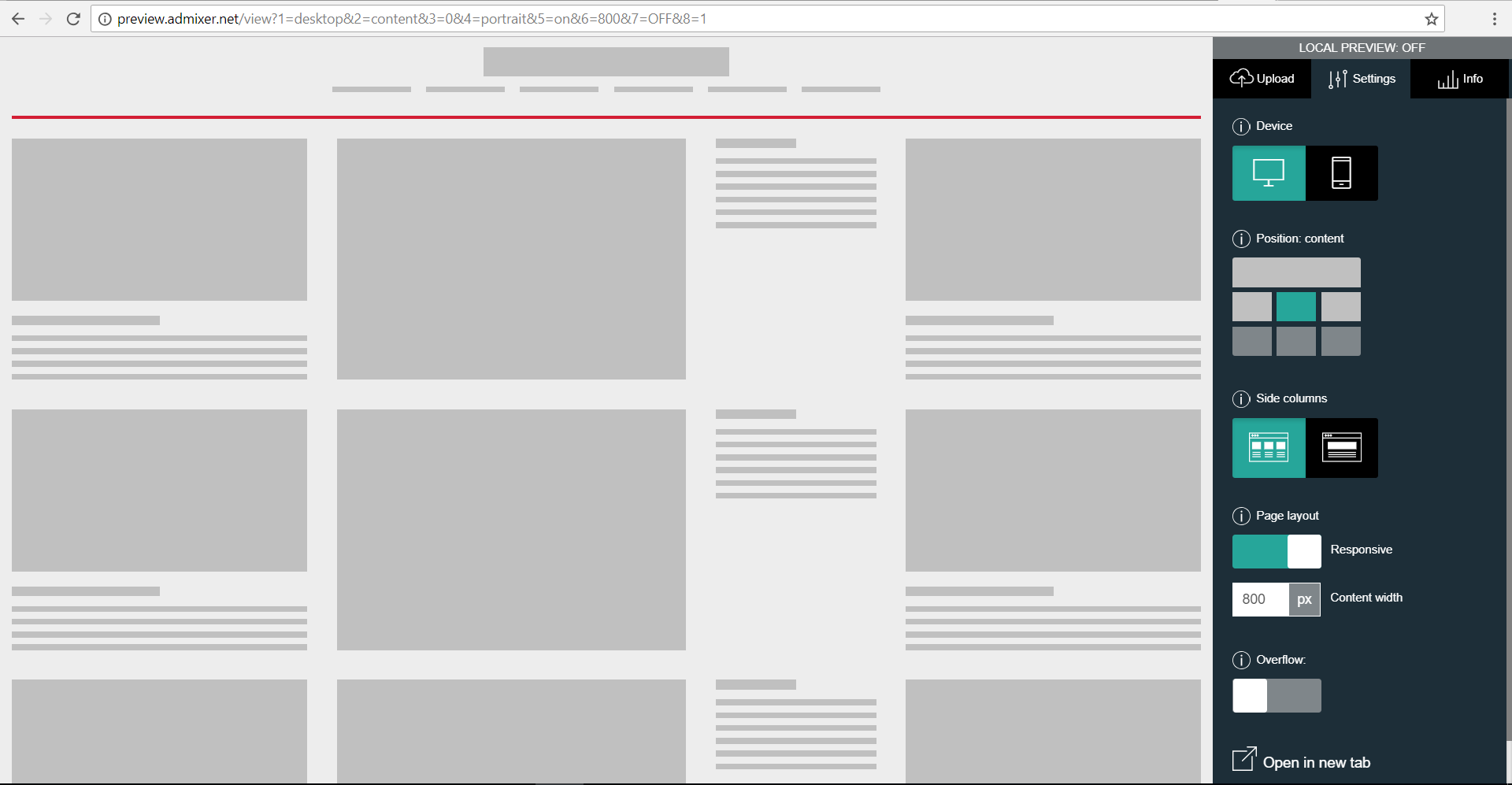
Структура YEHTU Preview

Local preview
Режим локального перегляду креативу. За замовчуванням, локальний перегляд креативу перебуває у вимкненому положенні (OFF). При увімкненому режимі, креатив, що знаходиться на локальному пристрої, може бути відкритий для попереднього перегляду в браузері.
Для цього потрібно:
- Завантажити архів із Local Server.
- Розпакувати архів, знайти в папці файл додатка localserver.exe і запустити його.
- У вікні вибору папки вибрати локальну папку з креативом (файл body.html має бути в корені папки) і відкрити креатив у браузері. При виборі кнопки Open in browser, банер відкриється на сторінці попереднього перегляду в браузері за замовчуванням. При виборі Copy, посилання на сторінку попереднього перегляду буде скопійовано в буфер обміну.
Вкладка меню Upload
На цій вкладці відбувається заливка креативу на сервер. Для цього потрібно вибрати zip архів на локальному пристрої та натиснути кнопку Upload.
Вкладка меню Settings
Вкладка містить налаштування сторінки.
Device
Перемикач режиму сторінки:
- десктоп
- мобільний пристрій
Position
Вибір розташування креатива на сторінці:
- top (розташування вгорі під шапкою сторінки)
- left (розташування зліва)
- content (розташування посередині контенту)
- right (розташування справа)
Side columns
Перемикач кількості колонок на сторінці:
- контент із бічними колонками
- контент без бічних колонок
У режимі без бічних колонок не відображатимуться креативи, розташовані в правій або лівій колонці.
Page layout
Перемикач верстки сторінки.
- адаптивна. Сторінка займає всю ширину вікна браузера - від лівого краю до меню праворуч
- неадаптивна. Сторінка має задану ширину контенту.
Overflow
У разі ввімкненої властивості Overflow, банер, що перевищує за розмірами контейнер, не вийде за його межі.
Open in new tab
Кнопка відкриває сторінку попереднього перегляду в новій вкладці без бічного меню і зі збереженими налаштуваннями відображення креативу.
QR code (для мобільних пристроїв)
QR code містить посилання для перегляду креативу на мобільному пристрої.
Вкладка меню Info
Error Log
Список помилок і/або попереджень, що виводиться Валідатором HTML5 креативів. Цей пункт меню з'являється на вкладці тільки за наявності таких помилок.
Banner details
Інформація про банер. Виводиться валідатором HTML5 креативів.
Banner events
Список подій за креативом, за якими були відправлені трекери. Включає стандартні події, річ-медіа події та VAST події.
Timing events
Список часових подій за креативом, які були враховані:
- Page view – час від відтворення креативу до закриття вкладки зі сторінкою
- Page focus – час знаходження вкладки зі сторінкою у фокусі, тобто до відходу з поточної вкладки
- Banner in view – час перебування креативу у зоні видимості
- Banner mouse over – час знаходження курсору в зоні креативу
- Banner expand – час перебування креативу у розгорнутому стані
